Día 12: Usar colores de manera segura
Este consejo es una regla general que aplica a diversas áreas del diseño de páginas de Internet, pero me centraré en un ejemplo específico que es común en los registros de apuntes (weblogs): el texto de los vínculos.
Existen dos problemas potenciales relacionados con el color. Primeramente, el texto de sus vínculos puede no contrastar lo suficiente con el color del fondo. Cualquier color muy claro sobre un fondo blanco causa problemas; el texto del enlace podría básicamente desaparecer en el fondo. De manera similar, un color oscuro en un fondo negro también es problemático. Esto aplica generalmente para todo el texto, no solamente los vínculos, pero es muy común en los registros de apuntes (weblogs) que el texto sea legible y los vínculos estén puestos ilegibles involuntariamente, que es por lo que hago mención de los vínculos en particular.
El segundo problema potencial es la decoración de los vínculos. Si su CSS redefine una regla para hacer que sus vínculos sean de un color distinto, necesita asegurarse de que los vínculos sean distinguibles de alguna otra forma, como en negritas, cursivas o subrayado. De otro modo, el texto del enlace podría quedar perfectamente legible, pero las personas con daltonismo no podrán distinguir que es un enlace. Esto es ilustrado a continuación.
Quién se beneficia?
Michael se beneficia. Más adelante se muestra una imagen de tres esquemas distintos de decoración para vínculos.

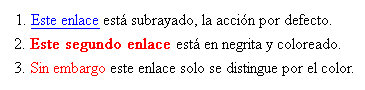
Como se muestra, el enlace en la primera oración usa el esquema por defecto, y se despliega azul/morado y subrayado en los navegadores visuales. El segundo enlace tiene aplicadas dos formas de decoración de texto, y se muestra en negrita y rojo (pero no subrayado). El tercer enlace tiene solamente una forma de decoración de texto, y se muestra solamente rojo.
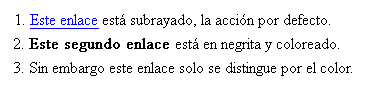
Vea ahora los tres vínculos, como los ve Michael.

Como se muestra, el primer enlace aun es visible; al daltonismo de Michael no le afecta el color azul. En la segunda oración, el color rojo del enlace se desvanece, casi a negro, pero en enlace todavía aparece en negrita, así que Michael todavía puede distinguirlo. El problema está en el tercer enlace, el cual previamente era distinguido solamente por su color rojo; ahora que el rojo se ha desvanecido a negro, es casi imposible distinguir cuales palabras son vínculos y cuales son texto normal.
Como hacerlo
Para chequear que exista "contraste suficiente" entre su color de texto y su color de fondo, use VisCheck para simular como visualiza su página de Internet un lector daltónico.
Para chequear problemas de decoración de vínculos, revise en busca de reglas de CSS que se refieran a las etiquetas de anclaje "a". Por ejemplo, si tiene una regla como esta en su código CSS, entonces sus vínculos son distinguibles solamente por su color rojo, lo que no es nada bueno:
a { text-decoration: none; color: red; }
Puede mantener sus vínculos de color rojo, pero también necesita asegurarse de que los vínculos estén también en negrita, o subrayados, o en cursivas. Para ponerlos en negrita y mantener el color rojo, añada una línea:
a { text-decoration: none; color: red; font-weight: bold; /* añada esta línea */ }
Lectura añadida
- VisCheck simula el daltonismo y le permite ver lo que las personas daltónicas ven. Puede chequear una imagen o una página de Internet completa.
- Cal Henderson: Color Vision. Muestra el espectro de colores según lo ven las personas con varios tipos de daltonismo.
- Ishihara Test for Color Blindness contiene una serie de imágenes que personas con daltonismo rojo-verde ven diferente, o no pueden ver en absoluto.